"블로그를 해봐야겠다!"라고 결심을 한 후, 티스토리도 개설하고 이것 저것 많이 헤맸습니다.
블로그 스킨은 어떻게 해야하는지, 위치는 어떻게 설정 해야하는지에 대해 여러 사이트를 검색했었죠. 그 중에 가장 도움이 된 것중 하나를 소개해 드리려 합니다.

제가 말씀드리는 '제목 서식 꾸미기'라는 것은
1. 제목 서식 꾸미기 <- 이것이 아닙니다.
바로,
블로그 제목 서식 꾸미기
위와 같이 꾸미는 방법을 말씀드린 것이죠!
티스토리에서 기본적으로 제공하는 폰트나 굵기, 기울임, 밑줄, 글자색, 음영넣기 등이 있으나 여러 블로그를 돌아다니다보면 저런 서식이나 꾸미는 것은 어떻게 하는 것인지 한번쯤 궁금할 수 있습니다.
물론, 저런 것이 없어도 다양하고 좋은 글을 쓰는 분들은 많으시죠! 그러나, 가끔 문단을 나누거나, 주제를 나눌때 쓸 때 있으면 쓸만하기 때문에 과감히 공유 드립니다.

먼저, 피가 되고 살이 될 어마어마한 파일을 올려드립니다!
저장하실 폴더에 각 텍스트(txt)파일들을 하나 하나 소중하게 저장해 주세요.
위에서 보여드린 서식은 첫번재 파일의 '제목1 클래식 블루.txt' 입니다.
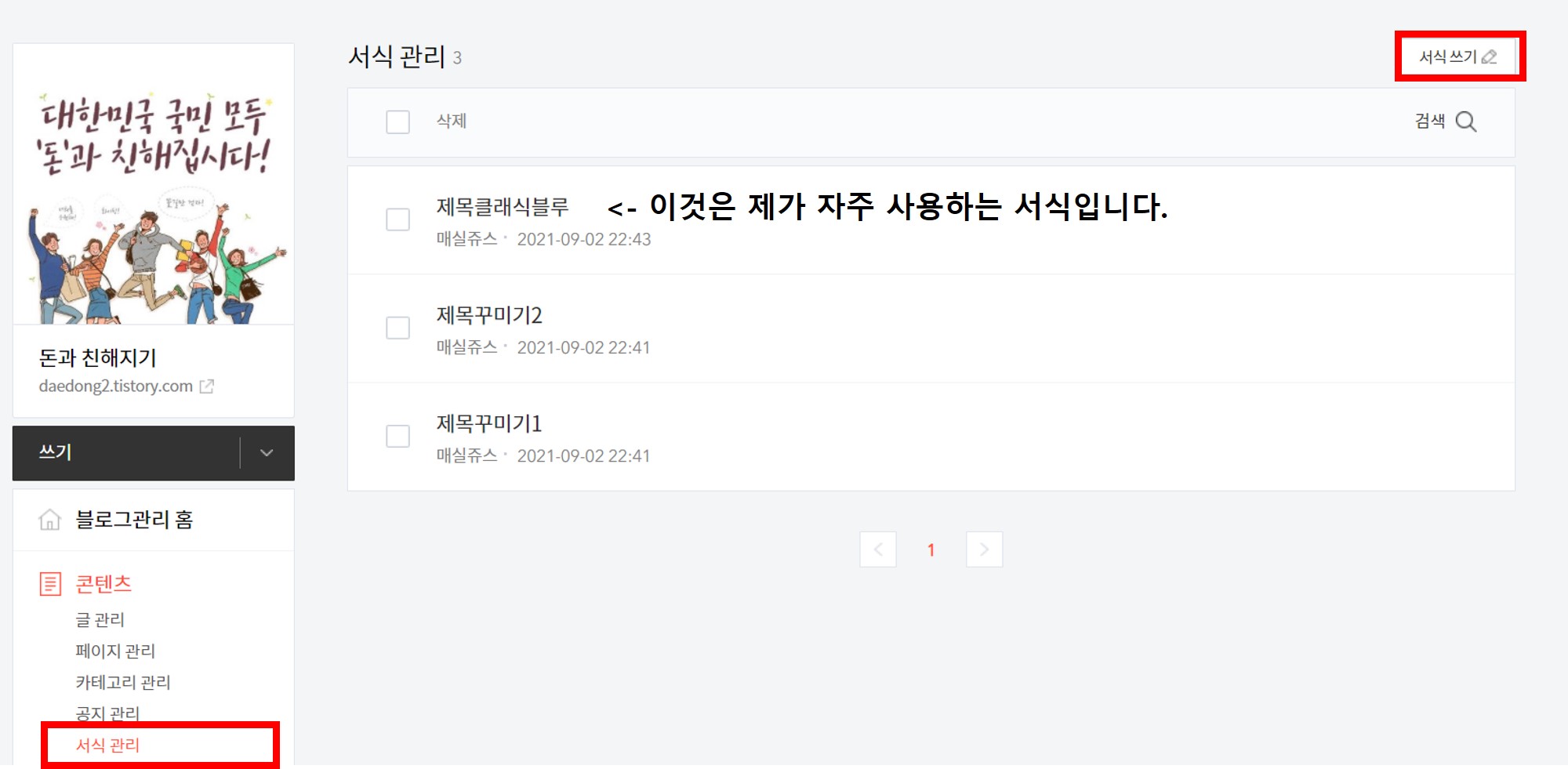
먼저, 아래 그림과 같이 티스토리 블로그 관리에서 왼쪽메뉴 '콘텐츠'의 '서식 관리'를 선택합니다. 그리고 '서식 관리'의 오른쪽 위에 보이는 '서식 쓰기'를 누르세요!

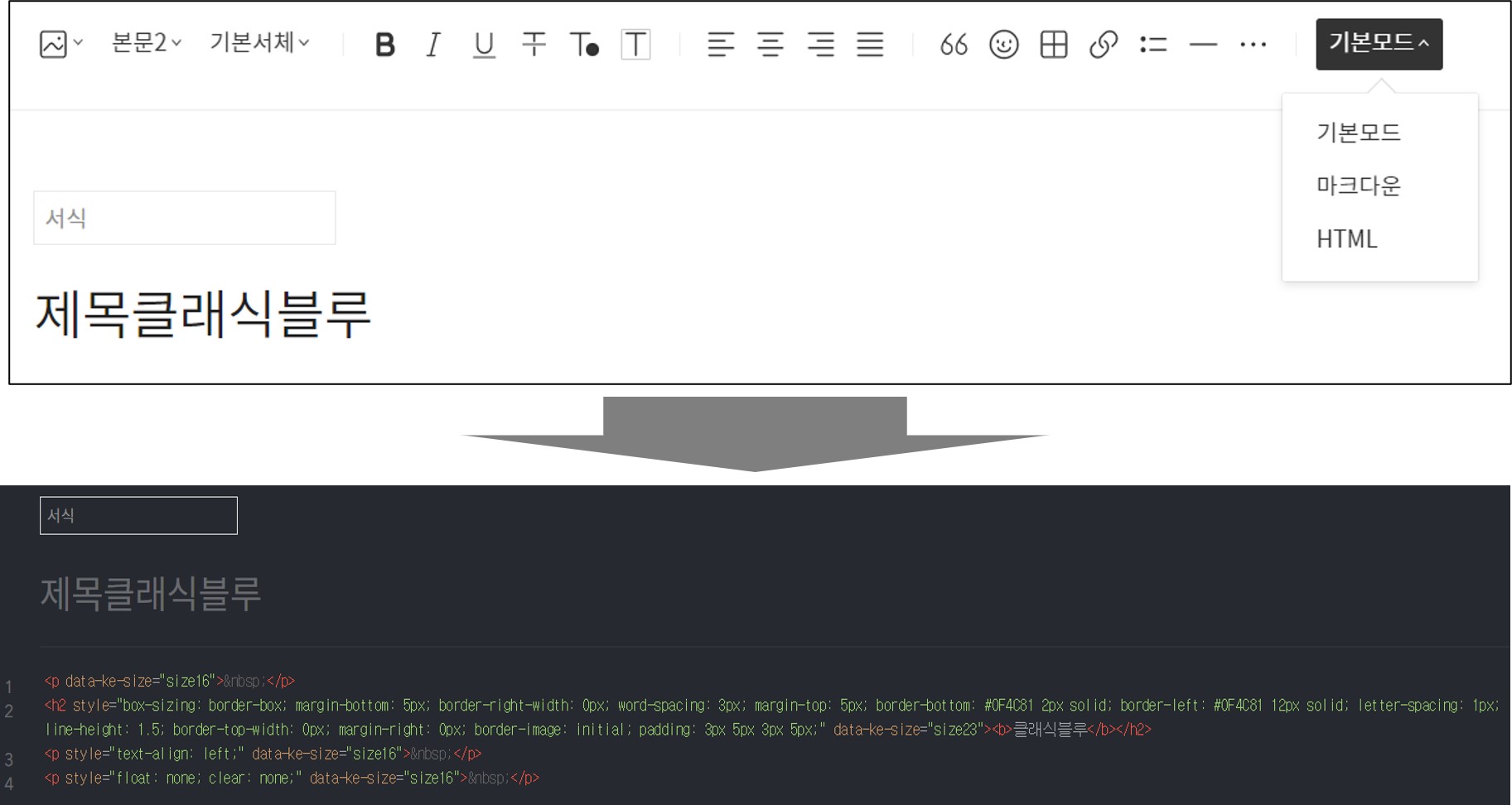
그러면, 아래와 같은 '글쓰기 창'이 열립니다. 블로그의 본문을 작성하는 화면과 비슷하지만 '서식'을 저장하기 위한 공간이라는 점에서 차이가 있습니다.
여기서 잠깐! 주의하셔야 할 점은, 오른쪽 위에 있는 '글쓰기 모드'를 바꾸는 탭이 있습니다. 디폴트 값으로는 '기본모드'로 되어있죠. 그러나 저희는 서식을 위한 내용을 작성해야 하기 때문에 'HTML'로 선택을 바꾸겠습니다.
그리고 제목은 글쓴이가 서식마다 구별 가능한 수준으로 작성해주시고, 본문 내용은 제가 첨부해드린 파일의 내용을 그대로 복사해서 붙여주시면 됩니다.
다시 '기본모드'로 돌아오시면, 위에 제가 예시로 올려드린 제목 서식이 보이실 거에요 ^^

위와 같이 같은 방식으로 파일들의 내용을 저장해 주시구요. 이제 실전으로 적용하는 방법으로 마무리 해보겠습니다.
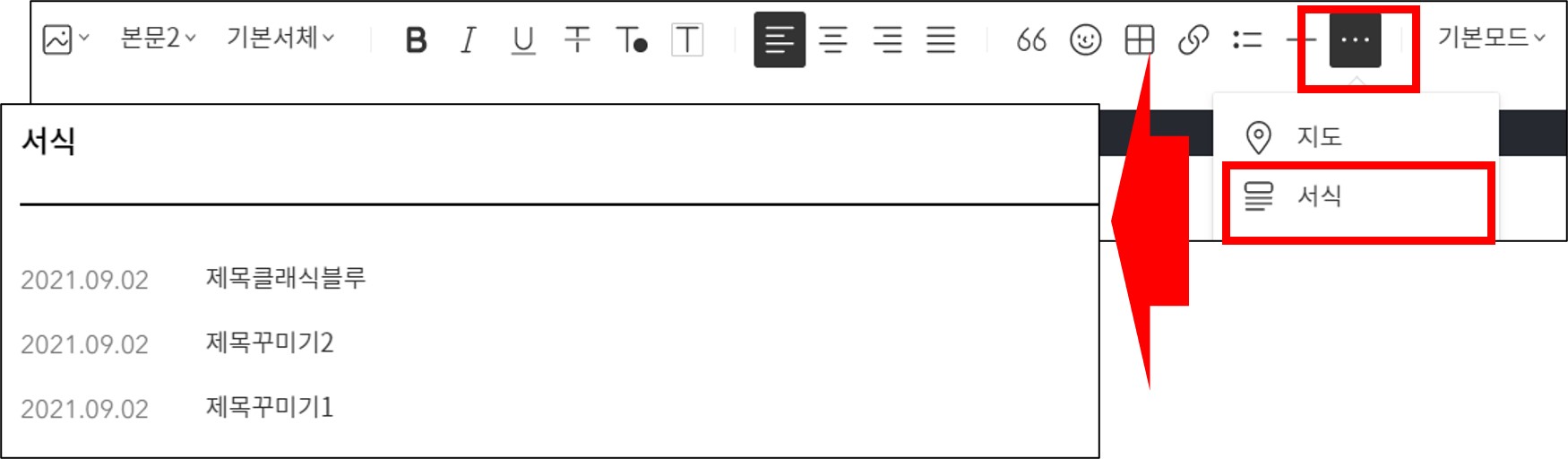
블로그 글쓰기 메뉴 중에 오른쪽 끝에 'ㆍㆍㆍ' 이렇게 '점 세개'가 있는 부분이 있습니다. 카카오 지도나 서식 등을 불러 올 수 있는 메뉴입니다. 메뉴중에 '서식'을 클릭하시면, 아래와 같이 글쓴이가 '서식 관리'에서 저장한 글들이 나타납니다.
글의 속성에 맞게 본인이 쓰고 싶은 서식을 '불러오기' 해주시면, 간단하게 '제목 서식'을 만들어 볼 수 있습니다.
어떻게 쓰여지는 지는, 직접 해보시거나 제 블로그의 다른 글들을 보면 '숨은 그림 찾기'처럼 찾아 보실 수 있습니다.

알고 실제로 적용해보면 어려운 것이 아니었습니다. 그러나, 저 '서식 소스'를 구하는 것도 어려웠을 뿐만 아니라 저도 초보이지만 티스토리 블로그를 처음 하실때 '분명 찾아보고 알고 싶은 내용'일 것 같아서 이렇게 공유드립니다.
많은 도움이 되셨으면 좋겠고, '구독과 공감, 좋아요!'는 저에게 외롭지 않게 응원이 될 것 같습니다 ^^
[티스토리] 블로그 썸네일 이미지 쉽게 만들기!
네이버, 다음 등 각종 포털사이트에서 검색하면 나오는 사이트, 글 옆에 정사각형의 '이미지'를 보실 수 있습니다. 보통 그 네모난 이미지를 '썸네일'이라고 합니다. 'Thumbnail'(썸네일)은 블로그나
daedong2.tistory.com
'Ⅳ 일상 Life > 블로그 시작하기' 카테고리의 다른 글
| 티스토리를 시작하시려는 분들은 필독(구글 애드센스) (0) | 2022.06.16 |
|---|---|
| [블로그부업] 티스토리와 네이버블로그 선택 (2) | 2021.11.26 |
| [티스토리] 구글 애드센스 신청 하루만에 승인, 비결? (3) | 2021.11.23 |
| (잠들기전,3분) 왜 블로그인가? 경제적 자유를 향한 발걸음 (0) | 2021.11.21 |
| [티스토리] 블로그 썸네일 이미지 쉽게 만들기! (0) | 2021.11.14 |